User posts Bpergher
08 March 2021 21:21
Hello guys,
I don't have a lot of programming knowledge, so I'm looking for ways to incorporate youtube videos into my scene without the need for complex JS code.
And I need to be able to close them after watching. Preferably for NodeTree nodes.
I found that I can use an <iframe> tag in the Meta Tags description field, used as a description for an Annotation type anchor.
This embedding works well and the video is shown as soon as the anchor is "opened".
The big problem is that after interacting with the video, whether to start it, put it in full screen or another action, I just can't move my character around the scene using the WASD keys anymore.
The character movement code I copied from the Gamepad - Code Snippets example.
Is there a way to make this work?
Or is there any other way to embed youtube videos, which does not require a lot of knowledge of JS language?
I need to display several youtube videos while exploring my virtual environment.
Thanks in advance.
I don't have a lot of programming knowledge, so I'm looking for ways to incorporate youtube videos into my scene without the need for complex JS code.
And I need to be able to close them after watching. Preferably for NodeTree nodes.
I found that I can use an <iframe> tag in the Meta Tags description field, used as a description for an Annotation type anchor.
This embedding works well and the video is shown as soon as the anchor is "opened".
The big problem is that after interacting with the video, whether to start it, put it in full screen or another action, I just can't move my character around the scene using the WASD keys anymore.
The character movement code I copied from the Gamepad - Code Snippets example.
Is there a way to make this work?
Or is there any other way to embed youtube videos, which does not require a lot of knowledge of JS language?
I need to display several youtube videos while exploring my virtual environment.
Thanks in advance.
26 January 2021 22:41
I am developing a virtual environment with Blend4Web and I managed to create and arrange all the buttons of the interface through HTML and CSS.
I chose to create the interface with HTML and CSS so that I can better control the position of the buttons to suit the screen with the browser in full screen or not. And also because their visual quality is much higher compared to a button as a 2D object in the scene parented to the camera.
Now I need to make these buttons clickable through the Select node in Blender's Node Editor.
I know I could go on building the interaction in JS, but my knowledge of programming is not enough for the rest of the work. So I would like to continue with the visual programming of Blend4Web.
I would like to know if and how I can use the HTML elements in the editor's nodes.
Or how to arrange the buttons as objects parented to the camera to suit the browser screen in full screen or not and in different screen proportions, at least 16: 9 and 16:10.
I would appreciate it if someone could help me.
I chose to create the interface with HTML and CSS so that I can better control the position of the buttons to suit the screen with the browser in full screen or not. And also because their visual quality is much higher compared to a button as a 2D object in the scene parented to the camera.
Now I need to make these buttons clickable through the Select node in Blender's Node Editor.
I know I could go on building the interaction in JS, but my knowledge of programming is not enough for the rest of the work. So I would like to continue with the visual programming of Blend4Web.
I would like to know if and how I can use the HTML elements in the editor's nodes.
Or how to arrange the buttons as objects parented to the camera to suit the browser screen in full screen or not and in different screen proportions, at least 16: 9 and 16:10.
I would appreciate it if someone could help me.
21 September 2020 19:38
17 August 2020 22:49
Hello people,
I apologize in advance for my English as a Google Translate.
I am developing a Financial Education game with Blend4Web with part of my Doctoral Thesis.
In summary, I have a character who, when running on a computer, will be moved using the arrow keys on the keyboard or WASD, but when running on a smartphone, it will be moved by the touch screen.
The first part of the problem (running on the computer) I solved using the example code (Gamepad) included in the blend4web package (Code Snippets).
However, as I am a beginner in programming, I have no idea how to make the character's movement work on touch screens.
Can anybody help me?
If possible, I would like the simplest possible solution, as I just need to move a character forward, backward, left and right, while executing a walking animation.
Thank you in advance to anyone who can help me.
I apologize in advance for my English as a Google Translate.
I am developing a Financial Education game with Blend4Web with part of my Doctoral Thesis.
In summary, I have a character who, when running on a computer, will be moved using the arrow keys on the keyboard or WASD, but when running on a smartphone, it will be moved by the touch screen.
The first part of the problem (running on the computer) I solved using the example code (Gamepad) included in the blend4web package (Code Snippets).
However, as I am a beginner in programming, I have no idea how to make the character's movement work on touch screens.
Can anybody help me?
If possible, I would like the simplest possible solution, as I just need to move a character forward, backward, left and right, while executing a walking animation.
Thank you in advance to anyone who can help me.
05 September 2017 22:28
13 July 2017 01:34
05 July 2017 20:32
Reply to post of user Will Welker
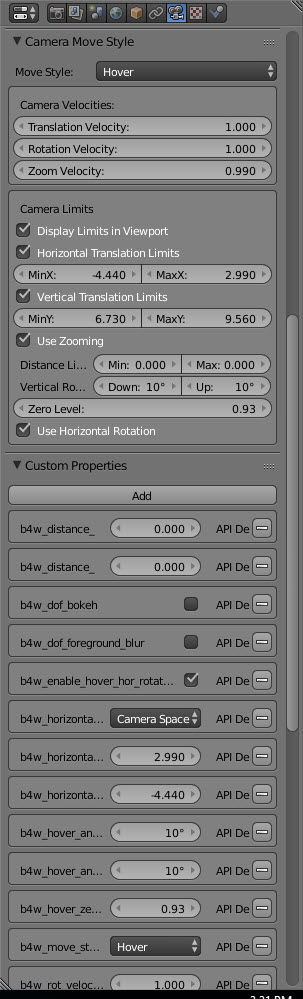
What are all these custom properties for? Do you have the same problem if you open a new Blender file and try the hover mode?
These custom properties appear when you activate or change the value of any property in the respective Camera menu.
With a totally new Hover camera this problem does not happen, but when I set it as desired the problem appears.
I already discovered by the explanation of Ivan Lyubovnikov what the options cause it.
Many thanks Will Welker.
Reply to post of user Ivan Lyubovnikov
Hi Bpergher,
hover camera is tricky.
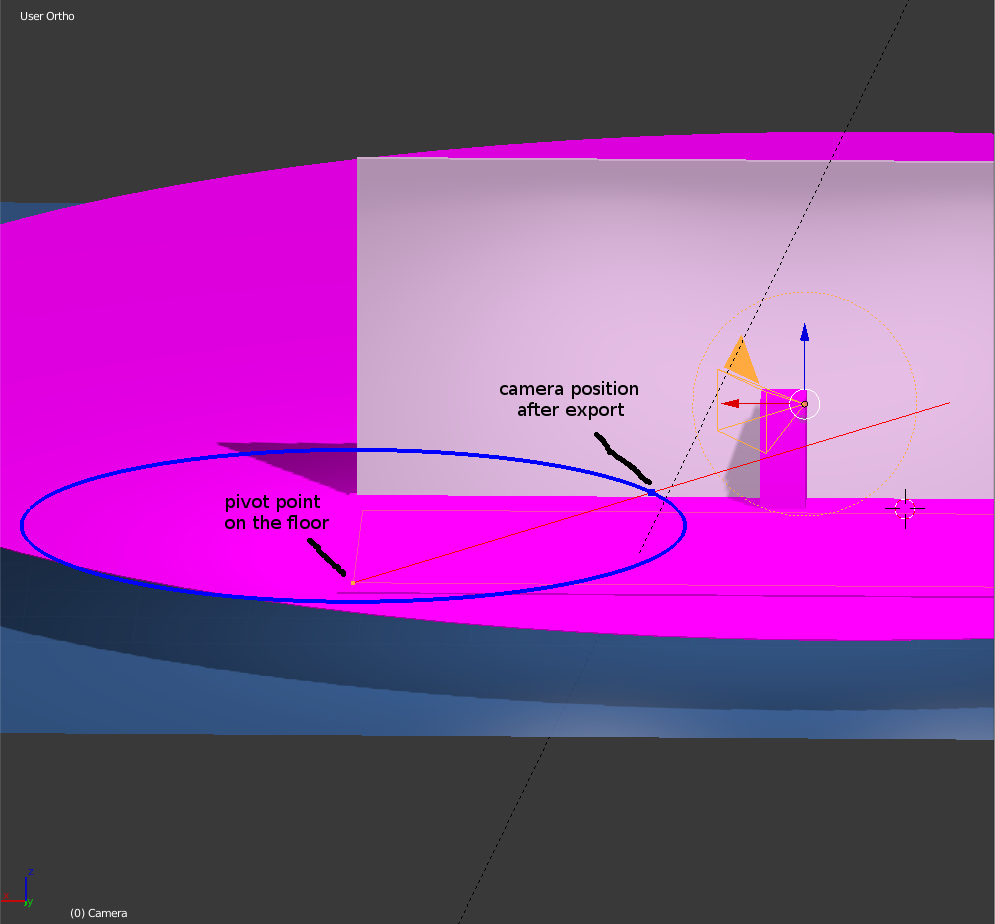
That's because the camera in your scene has 90° rotation around the X axis or, in other words, just oriented parallel to the floor. This is not a valid case for a hover camera because its view vector is used to determine the pivot point located on the floor to rotate around. That's why this can't be done for the parallel case. You can set the X rotation component to 89° as a workaround.
Also, I notice that the Max/Min distance limits (from the pivot point) for the camera are equal to zero. This will move the camera directly into the pivot point , so you should set some distance, for example: 4.
This is how it will look in Blender after applying those changes:
You can play around with limits in Blender and see how these points are altering respectively.
Helped me a lot.
It really is these settings that are causing the problem.
I adjusted the camera angle and pivot limits. However, when I add a minimum limit distance from the pivot, I can not get close to it.
Would you like to change the position of the pivot without changing the limits of horizontal and vertical movement? These are the two that prevent the camera from overtaking the walls of the environment.
That's just my problem now.
Thank you
03 July 2017 20:15
My screen has Full HD resolution (1920x1080) and print is generated with Scene View window resolution (1610x1080 when full screen).
When I export the scene in HTML and open in full screen, I get the 1920 x 1080 from the computer screen.
But I need a print with an even higher resolution.
I've attached some screens.
When I export the scene in HTML and open in full screen, I get the 1920 x 1080 from the computer screen.
But I need a print with an even higher resolution.
I've attached some screens.
03 July 2017 17:46
I was able to do this, but the Canvas Resolution Factor does not produce a print larger than the physical resolution of the Scene Viewer window.
I would like a print with at least twice the resolution of the screen or Scene Viewer and I can not increase the size of the browser window that much. It would be possible?
Thank you again.
I would like a print with at least twice the resolution of the screen or Scene Viewer and I can not increase the size of the browser window that much. It would be possible?
Thank you again.