User posts Kirill
02 August 2016 21:25
Ответ на сообщение пользователя АндрейДобрый вечер
Добрый день, Кирилл! Решил разобрать ваш пример. Не совсем понимаю как происходит формирование данной геометрической фигуры .
Могу ли я вас попросить сделать аналогичный пример, но только с кубом? Пример, где только назначаются вершины. Думаю с ним будет попроще, так как точек требуется меньше…
Тут назначениями вершин не отделаться. Как же направление нормалей и uv карта?
Так что делаем по хардкору
Собственно куб. dynamic_cube.zip

Но код там то там тоже получился слегка мудрёный… Создание куба распилино на несколько подфункций.
Алгоритмы создания геометрии черпаю от сюда и совсем чутка переписываю, что бы b4w скушал.
Так что в теории можно сгенерировать и 3d текст, и научить b4w загружать другие 3D форматы, кроме его собственного json.
Но это уже другая история
P.S. Если код трудно понимается могу сделать генерацию обычной плоскости.
P.S.S Ещё нашёл интересный файлик в репозитории b4w
P.S. Интересно а можно ли менять геометрию физическую материала Special: Collision…Опытным путём выяснил, что геометрия в физике пока что не заменяется.
Нашёл сам a_color
02 August 2016 20:27
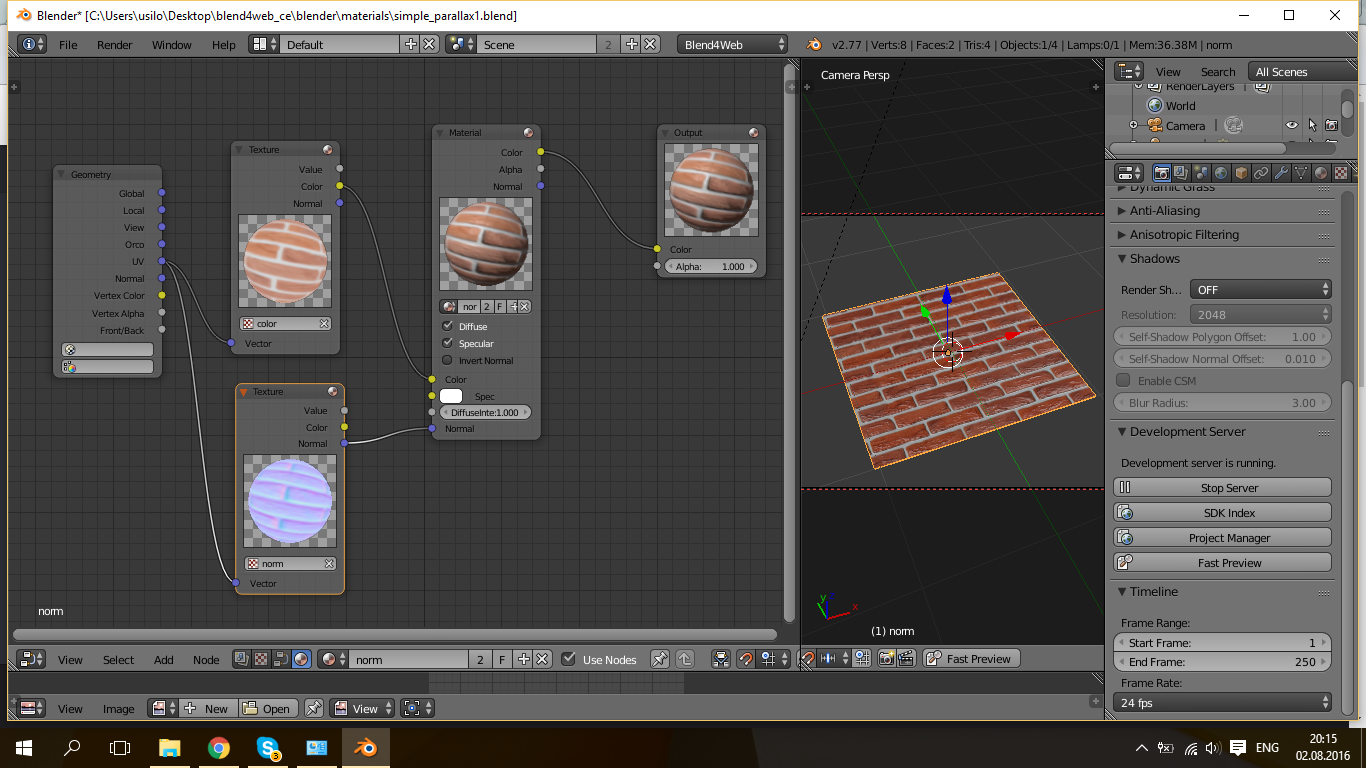
Нужно построить нодовое дерево таким образом в самом простом случае.
![]()
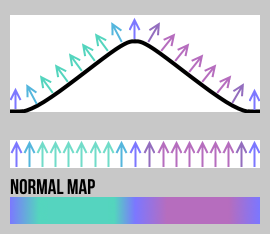
Карты нормалей нужно создавать самому.
Определённый цвет в текстуре карты нормали задаёт направление.
![]()
Прикрепил пример simple_parallax1.blend

Карты нормалей нужно создавать самому.
Определённый цвет в текстуре карты нормали задаёт направление.

Прикрепил пример simple_parallax1.blend
02 August 2016 11:39
Ответ на сообщение пользователя ДЕНИСМожно попробовать сделать плавную смену изображения на рендер средствами css3 или js.
про отобразить картинку. проблема в том что свет динамический и любое небольшое изменение в картинке видно как дергаье изобраажения
Смотря что у вас будет производительней…
P.S. Да. Разработчики всё читают. Может чего ещё посоветуют))
02 August 2016 11:32
Иван Любовников, спасибо за ответы ![smiling]() не внимателен…
не внимателен…
02 August 2016 07:16
Проблема в том что мой тестовый девайс выдает макс 2-4 к в сек. на моей сцене и я его собственно поставил на 1к в сек вполне логично. и боюсь что в моем случае этот метод не сработает так как на ПК.Устройству всёравно нужно время что бы отрендерить первый кадр. Можно модифицировать код так, что бы изначально был чёрный экран или какая нить картинка, а после того как отрисуется сцена, после метода resume(), отобразилась картинка рендера.
Я бы на вашем месте поставил вместо чёрного фона картинку циферблата без стрелок
к стати пример в ФФ как то не работает кубик не крутится на кнопки реакции почти нет, кроме транслейт.Изначально, сцену можно крутить мышкой и, нажимая транслейт, крутить объект на 30 градусов вокруг оси z (с тормозами fps =1), после нажатия паузы сцена не рендерится, мышь игнорируется, изменения при нажатии транслейта не отображаются.
После нажатия play можно увидеть, что кадр рендерится не мгновенно, а после наступления очередного тайминга.
И я приложил код, что бы это поправить.
ну и про "метод, повешенный с помощью append_loop_cb() продолжает выполняться," хотелось бы уточненийПосле нажатия паузы счётчик кадров продолжает тикать, что означает, что дёргается метод, назначенный append_loop_cb(). Однако сцена не рендерится.
Однако ещё заметил, что если вкладка не активна, то append_loop_cb() останавливается… Чувствую, где то в коде есть ещё одна пауза, которая отключает и append_loop_cb()
01 August 2016 23:05
В общем я заметил, что при установки паузы, метод, повешенный с помощью append_loop_cb() продолжает выполняться, что наверное не очень логично, и меня удивило ![smiling-open-mouth]()
Хотя конечно можно чекать is_paused()
После выполнения команды resume() обновление картинки происходит не моментально, а только после наступления по таймингу обновления следующего кадра. Наверное из за этого вы и видите предыдущий кадр.
Пример render_test.zip (вверху слева кнопки управления)
Перед методом resume() установил fps в 60, а колбеке рендера поставил fps обратно 1.
Код из примера выше преобразился в это:
Теперь при нажатии кнопки play изменения на сцене отображаются моментально.
P.S. Ещё можно изменить исходники и "экспортнуть" метод loop из модуля main и вызвать его из api в нужное время.
Но пока не хочу ковырять исходники, так как после обновы всё слетит, лучше написать свой аддон/модуль со своими изменениями.
Хотя конечно можно чекать is_paused()
После выполнения команды resume() обновление картинки происходит не моментально, а только после наступления по таймингу обновления следующего кадра. Наверное из за этого вы и видите предыдущий кадр.
Пример render_test.zip (вверху слева кнопки управления)
как в данном "движке" это пофиксить подскажите плиз.Поборол это немного костыльно так:
Перед методом resume() установил fps в 60, а колбеке рендера поставил fps обратно 1.
Код из примера выше преобразился в это:
"use strict"
// register the application module
b4w.register("render_test", function(exports, require) {
// import modules used by the app
var m_app = require("app");
var m_data = require("data");
var m_main = require("main");
var m_config = require("config");
var m_scs = require("scenes");
var m_trans = require("transform");
var _count_frame = 0;
/**
* export the method to initialize the app (called at the bottom of this file)
*/
exports.init = function() {
m_app.init({
canvas_container_id: "main_canvas_container",
callback: init_cb,
show_fps: true,
console_verbose: true,
autoresize: true
});
}
/**
* callback executed when the app is initialized
*/
function init_cb(canvas_elem, success) {
if (!success) {
console.log("b4w init failure");
return;
}
load();
}
/**
* load the scene data
*/
function load() {
m_data.load("render_test.json", load_cb);
}
/**
* callback executed when the scene is loaded
*/
function load_cb(data_id) {
m_app.enable_camera_controls();
// place your code here
m_main.append_loop_cb(frame_cb);
btn_pause.onclick = function(){
m_main.pause();
}
btn_play.onclick = function(){
m_config.set("max_fps", 60);
m_main.resume();
}
btn_transalte.onclick = function(){
var cube = m_scs.get_object_by_name('Cube');
m_trans.rotate_z_local(cube, 30);
}
}
function frame_cb(){
_count_frame+=1;
led_render.innerText = _count_frame;
led_render.style.backgroundColor = 'green';
setTimeout(function(){
led_render.style.backgroundColor = 'red';
},100);
m_config.set("max_fps", 1);
}
});
// import the app module and start the app by calling the init method
b4w.require("render_test").init();
Теперь при нажатии кнопки play изменения на сцене отображаются моментально.
P.S. Ещё можно изменить исходники и "экспортнуть" метод loop из модуля main и вызвать его из api в нужное время.
Но пока не хочу ковырять исходники, так как после обновы всё слетит, лучше написать свой аддон/модуль со своими изменениями.
01 August 2016 22:08
Самый частый вопрос, который встречается)
Если заглянуть в консоль, можно увидеть что браузер не может подгрузить текстуру
Поместите текстуры внутри каталога blend4web_ce
Либо упакуйте текстуры в blend файл и повторите экспорт
![]()
А какая версия b4w у вас? Вроде бы добавляли автоматическое копирование текстур проекта в окружение в последних версиях…
Если заглянуть в консоль, можно увидеть что браузер не может подгрузить текстуру
B4W ERROR: could not load image: ../../../../../../Информация Софья/3d/Ручки/_2.jpg?t=01082016220131Поместите текстуры внутри каталога blend4web_ce
Либо упакуйте текстуры в blend файл и повторите экспорт

А какая версия b4w у вас? Вроде бы добавляли автоматическое копирование текстур проекта в окружение в последних версиях…
31 July 2016 17:41
Добрый день ![smiling]()
![]()
И опять всё получилось! Только называется параметр a_texcoord (опять ковырялся в сорцах![smiling-eyes]() )
)
Кому интересно прилагаю исходник.
Кажется понял почему в документации нет этого параметра… Потому что с нодовыми материалами uv карта не работает, только стековый материал.
И если объекту нужно отдать 2 uv карты… Пока не понятно как…
P.S. Теперь есть способ в b4w строить графики и диаграммы![smiling-eyes]()
P.S. Интересно а можно ли менять геометрию физическую материала Special: Collision…
но стоит попробовать использовать аттрибут a_texcordПопробовал!

И опять всё получилось! Только называется параметр a_texcoord (опять ковырялся в сорцах
Кому интересно прилагаю исходник.
Кажется понял почему в документации нет этого параметра… Потому что с нодовыми материалами uv карта не работает, только стековый материал.
И если объекту нужно отдать 2 uv карты… Пока не понятно как…
P.S. Теперь есть способ в b4w строить графики и диаграммы
P.S. Интересно а можно ли менять геометрию физическую материала Special: Collision…
31 July 2016 11:55
Приветствую. Решил попробовать поиграться с модулем geometry и попробовать сгенерировать с нуля какой нить mesh.
И всё получилось!
![]()
Получилось назначить координаты вершин, индексы и направления нормалей. А вот как uv карту разметить не пойму.
И ещё для чего нужен Attribute name "a_tangent"?
Пример создания процедурного обруча (импортировать через менеджер проектов)
И всё получилось!

Получилось назначить координаты вершин, индексы и направления нормалей. А вот как uv карту разметить не пойму.
И ещё для чего нужен Attribute name "a_tangent"?
Пример создания процедурного обруча (импортировать через менеджер проектов)
29 July 2016 08:41
Как писали выше. Вы используете b4w.min.js, что бы лучше понять откуда вылезла эта строчка проводите тесты с подключением исходных кодов.
Просто создайте проект, не ставив галку напротив bundled.
Простое гугление по гиту дало понять что эта строка находится в файле /src/ext/input.js, возможно где то проблема с гироскопом…
А может вы пытаетесь эмулировать гироскоп на десктопной версии браузера через отладчик. А с этим у меня лично были проблемы (как выяснилось в десктопной версии отсутствует переменная window.orientation, которая есть в мобильных браузерах)
Что то ещё трудно сказать. Нужно больше информации и кусков кода, где происходит проблема.![smiling-open-mouth]()
По опыту знаю, что приложив простой пример, где проявляется проблема, ускоряет решение.
Просто создайте проект, не ставив галку напротив bundled.
Простое гугление по гиту дало понять что эта строка находится в файле /src/ext/input.js, возможно где то проблема с гироскопом…
А может вы пытаетесь эмулировать гироскоп на десктопной версии браузера через отладчик. А с этим у меня лично были проблемы (как выяснилось в десктопной версии отсутствует переменная window.orientation, которая есть в мобильных браузерах)
Что то ещё трудно сказать. Нужно больше информации и кусков кода, где происходит проблема.
По опыту знаю, что приложив простой пример, где проявляется проблема, ускоряет решение.

