Веб-плеер¶
Содержание
Веб-плеер представляет собой специализированное приложение для отображения моделей и сцен в режиме демонстрации.
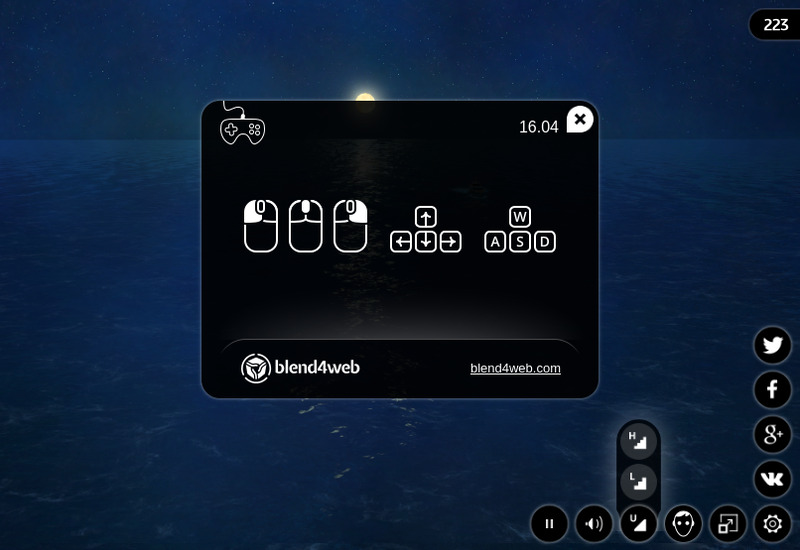
Десктопная версия:

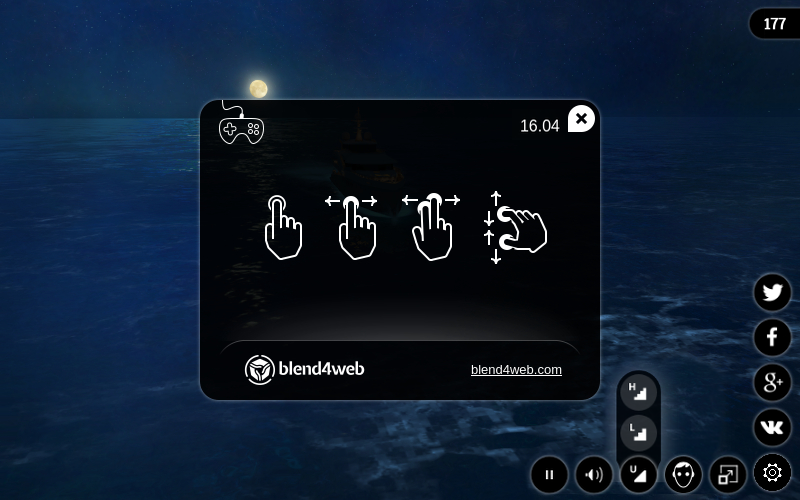
Мобильная версия:

Использование¶
Директорию с файлами веб-плеера deploy/apps/webplayer можно скопировать из дистрибутива Blend4Web SDK и разместить на сайте. Полученные в результате экспорта файлы сцен можно разместить на сайте и указать путь к ним (абсолютный или относительный) с помощью параметра веб-плеера load.
При экспорте в единый HTML файл интерфейс веб-плеера интегрируется автоматически.
Панель управления¶
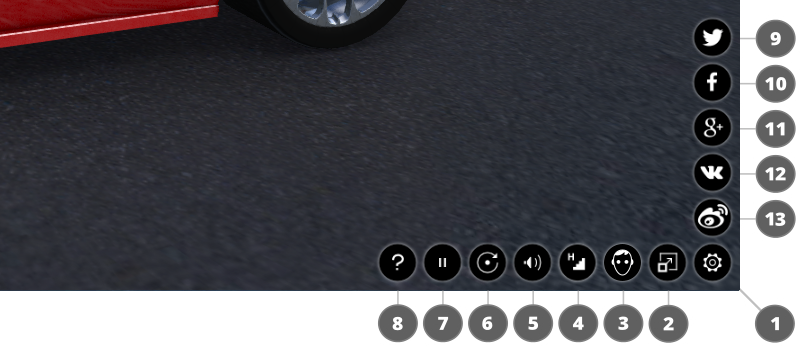
Ниже показана панель управления веб-плеера.

показ / скрытие панели управления;
включение / выключение полноэкранного режима;
включение / выключение стереоизображения;
установка качества сцены;
включение / выключение звука;
включение / выключение автоматического поворота камеры вокруг сцены;
запуск / остановка движка;
открытие окно помощи;
кнопка Твиттер;
кнопка Facebook;
кнопка Google+;
кнопка ВКонтакте;
кнопка Weibo.
Атрибуты¶
Веб-плеер принимает атрибуты из адресной строки браузера:

для загрузки сцены используется обязательный атрибут
load, в который помещается относительный путь к JSON файлу.необязательный атрибут
fallback_imageиспользуется для установки фона, заменяющего сцену при возникновении ошибки WebGL.необязательный атрибут
fallback_videoиспользуется для установки видео, заменяющего сцену при возникновении ошибки WebGL. Может использоваться неоднократно с целью добавления видео файлов различных форматов.необязательный атрибут
show_fpsприменяется для отображения счетчика кадров в секунду в правом верхнем углу плеера.необязательный атрибут
autorotateиспользуется для включения автоматического вращения камеры сразу после загрузки сцены.необязательный атрибут
compressed_texturesиспользуется для включения загрузки уменьшенных текстур и текстур в формате с компрессией (DDS).необязательный атрибут
compressed_textures_pvrиспользуется для включения загрузки текстур с компрессией PVRTC. Применяется совместно с атрибутомcompressed_textures.необязательный атрибут
compressed_gzipиспользуется для включения загрузки сжатых при помощи GZIP ресурсов, таких как ”.json.gz”, ”.bin.gz”, ”.dds.gz” и ”.pvr.gz”.необязательный атрибут
alphaиспользуется для установки прозрачности области отрисовки.необязательный атрибут
no_socialиспользуется для отключения кнопок социальных сетей на панели управления.необязательный атрибут
socialsиспользуется для выборочного включения и отключения кнопок социальных сетей, а также для задания порядка, в котором они располагаются на экране. Этот атрибут должен выглядеть так:socials=<...>, где<...>- набор букв, соответствующих кнопкам социальных сетей, которые вы хотите включить (f- Facebook,v- VK,t- Twitter,w- Weibo,g- Google+).
Примечание
Если указаны параметры fallback_image и fallback_video, приоритет имеет fallback_image.
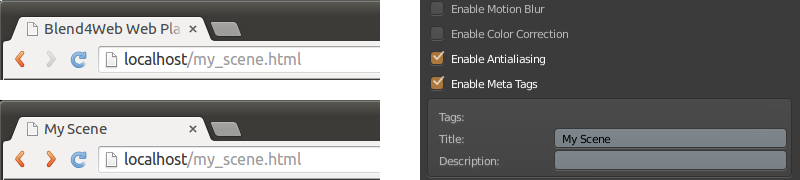
Название сцены в заголовке¶
По умолчанию веб-плеер устанавливает тег title равным Blend4Web Web Player. С помощью мета-тега title в настройках сцены можно изменить значение по умолчанию.

Ошибки сцены¶
В случае некорректного использования веб-плеера выводятся сообщения об ошибках.
атрибутом
loadуказан неверный путь к JSON файлу или данный файл неисправен;

атрибут
loadне найден или его значение пустое;

Ошибка инициализации WebGL. Возможные решения описаны на этой странице.