Blend4Web 17.08 Released
2017-08-31
We are glad to announce a new release of Blend4Web, a commercial-grade open source platform for creating interactive 3D Web experiences. For 17.08 we prepared a number of amazing features, including the support for the popular Leap Motion gadget capable of detecting and visualizing the movement of human hands, together with a new demo, two new nodes in the logic editor to work with time and procedural animation, new API methods to work with dynamically loaded scenes, asset packs separated from the SDK, new chapter on Blender interface and other additions in the User Manual and dozens of bug fixes mostly improving the interoperability on different hardware.
Leap Motion
The collection of Blend4Web-friendly hardware was extended by Leap Motion, a fancy yet inexpensive device which can track hand movement and recognize gestures. Those, who already have this controller in possession, can run this amazing live example from the code snippets. Others still can watch the video!
For now we supported finger movement recognition, picking objects, pressing a button with a finger and zooming the scene with fists. The virtual hands can be modelled in Blender to your liking and consist either of separate objects or a single skinned model with armature bones – you can select either of them in the demo. Hands can also be equipped with a physics rig to realistically interact with scene objects.
Leap Motion can work in conjunction with virtual reality headsets which are already fully supported in Blend4Web, thus opening the way to various potential applications, especially in training and education areas.
Logic Editor
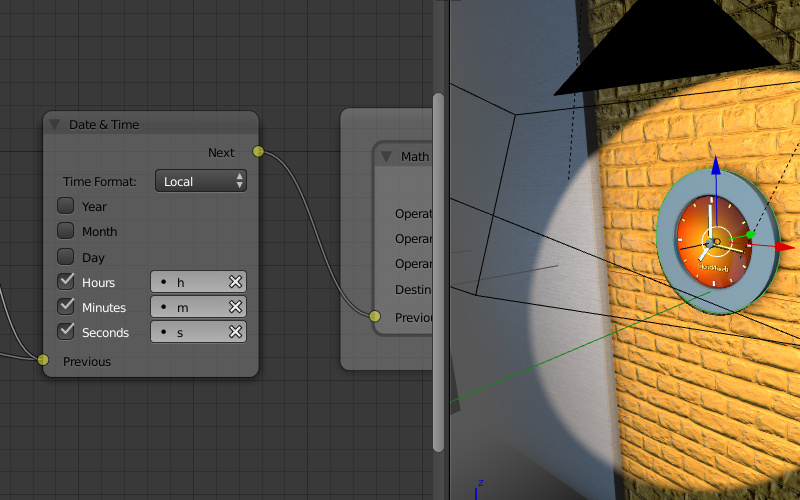
The development of this highly popular tool has always been a top priority for the Blend4Web team. Today, we introduce two new nodes to deal with timing in the engine. The Time & Date node, as its name suggests, provides local and UTC time and date to be used in a 3D scene, for example, for visualizing clock hands or adjusting lighting conditions in a virtual world.

Time & Date node is in the core of the clock's node setup. Check out the .blend file in the blender/interactivity folder of your SDK for the rest of nodes.
We have also updated the Luxury Watch demo from the Blend4Web PRO distribution which now displays the current time.

...and is also re-branded in the Blend4Web style. Click to run it live.
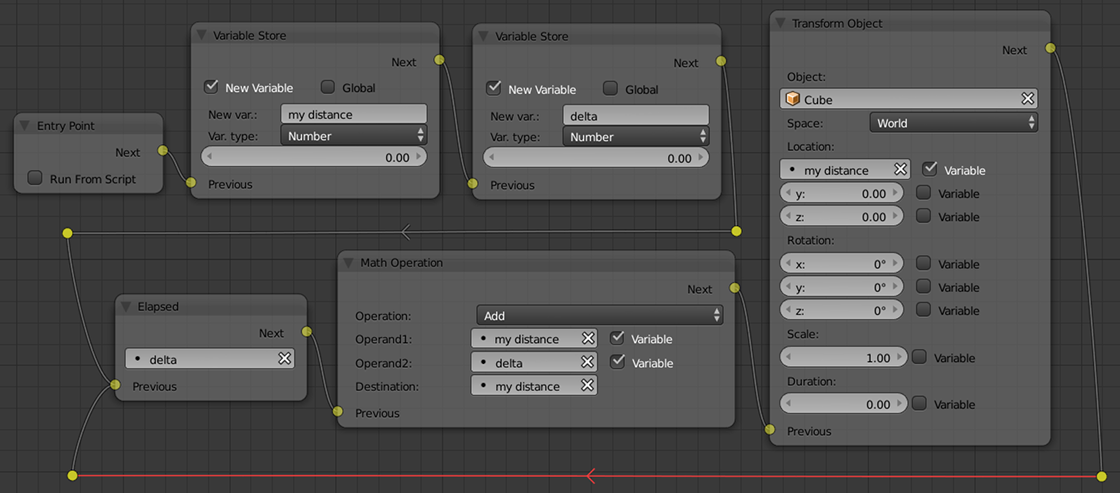
Another new time-related node, Elapsed, can be used to procedurally animate things. With the node setup shown below, one can easily move an object as follows: the Elapsed node retrieves how much time passed from the last “tick” of the engine (usually a fraction of second), the Math node sums it up and passes to the Object Transform node, and finally, everything repeats. You can imagine multiplying the elapsed time by a speed value to make an object move faster, adding conditions to control movement, etc.

Animating numeric parameters of other nodes with Elapsed.
Moreover, with Elapsed you can animate parameters of other nodes as well, which means that you now can adjust anything in node-based shaders on the fly, blend objects in and out with transparency, and smoothly change between shape keys (aka morph targets).
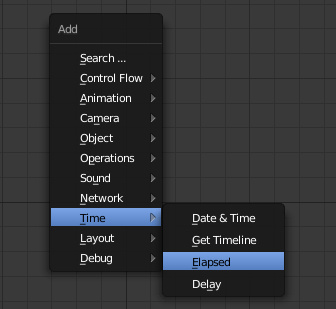
Both these nodes reside in the Time submenu of the Add dialog, together with Get Timeline and Delay which were implemented in the past. Start experimenting now!

This is how you add timing nodes.
Other Features
Upon request from our users, two new methods hide_all_by_data_id() and show_all_by_data_id() have been added to the objects module. They allow developers to change the visibility of multiple objects based on their data_id property, which, in turn, is automatically assigned when assets are loaded at runtime. One of possible use-cases is the possibility to load additional objects in background in order to prepare them for displaying later.
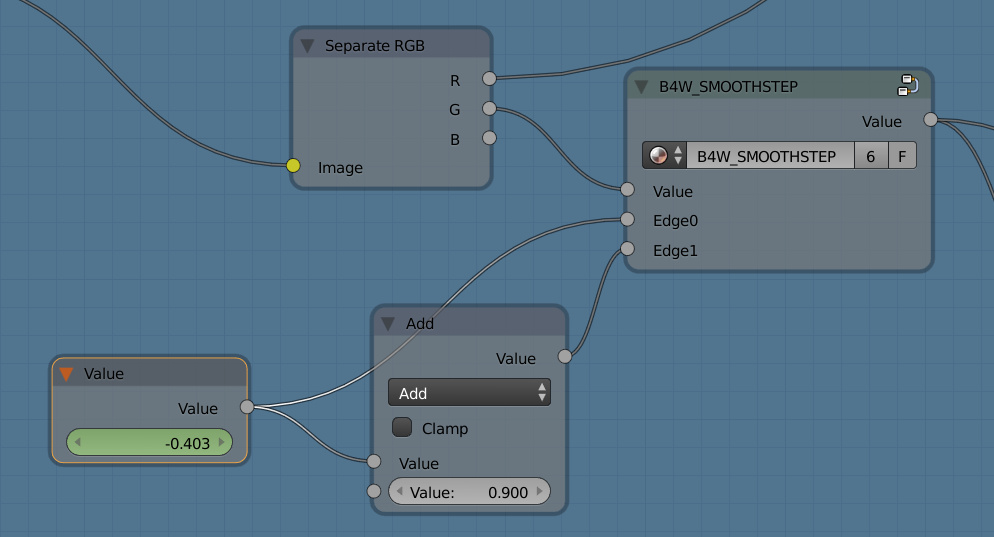
An internal packing algorithm has been implemented to optimize node materials with multiple Value nodes. This makes possible to use more such nodes thus overcoming the risk of exceeding GPU limits.
Value node found in one of many dozens materials of Petigor's Tale game. As they are now packed by four in a row, you can have 4x more of them.
The following will be important for those who are developing using unobfuscated Blend4Web source files. A new internal module material.js has been introduced after some refactoring, so we suggest using the Project Manager's Check Modules and Update Modules operators in order to upgrade your applications.
Applications with physics will now invoke the binary WebAssembly build by default instead of the JavaScript library uranium.js. The latter is still available for not so modern browsers. The advantages of WebAssembly are lesser file size, faster initialization, improved stability of physics and higher FPS. Also, the Bullet library, on top of which Blend4Web's physics engine is built, was updated from v.2.82 to v.2.86.
SDK Structure and Asset Packs
As you may already noticed, the file size of Blend4Web PRO distribution has significantly changed. This reflects the fact that the most graphics-heavy applications have been separated from the SDK and will be available for download as external asset packs. In the near future we plan to form four asset packs, including Dairy Plant (PRO only, price TBD), The Farm (free to PRO users), Fashion Show (free to PRO and CE users) and Petigor's Tale (free to PRO and CE users). Of course, all current PRO customers will be given the download access to the above-mentioned applications free of charge.

We are going to develop more example applications covering various practical use-cases and industries, so one can expect that the list of asset packs will be growing in the future.
User Manual
We are continuing to extend and to detail the Blend4Web User Manual, a thorough piece of documentation available in three languages with the PDF version almost reaching 600 pages. Particularly, for this release we have added an entirely new chapter on Blender user interface which will surely be helpful to Blender beginners, the section explaining how to use object-level constraints coupled with the corresponding API, and the section on animation blending.
In Closing
With this release come many bug fixes including those we made during updates in the long-term supported version (LTS). The list of resolved issues is quite long reflecting the necessity to maintain a big code base of the mature 3D engine which Blend4Web is now. We would like to thank the community and the PRO customers for their continued alertness and all the feedback which help us preserve and improve Blend4Web performance and interoperability across browsers, hardware and locales. Feel free to leave your feedback below in the comments and on the forums!

