User posts Kirill
26 August 2016 13:40
В данном случае кратко API эт функции, предоставленные движком с помощью которых вы можете взаимодействовать со сценой.
Документация находится здесь
Как создать приложение, используя b4w, почитайте здесь
Ну и пример работы с гироскопом, но вам он может не пригодится.
По идее для такого поведения камеры достаточно функции gyroscope.enable_camera_rotation(), пока что протестить нет возможности.
UPD: проверил, работает с вызовом одной функции gyroscope.enable_camera_rotation(), только в сцене поставьте тип перемещения камеры Eye
Документация находится здесь
Как создать приложение, используя b4w, почитайте здесь
Ну и пример работы с гироскопом, но вам он может не пригодится.
По идее для такого поведения камеры достаточно функции gyroscope.enable_camera_rotation(), пока что протестить нет возможности.
UPD: проверил, работает с вызовом одной функции gyroscope.enable_camera_rotation(), только в сцене поставьте тип перемещения камеры Eye
var m_gyro = require("gyroscope");
...
function load_cb(data_id) {
// place your code here
m_gyro.enable_camera_rotation();
}
25 August 2016 08:23
В документации к просмотрщику сцен сказано:
А как двигать вверх вниз объект со свойством Force Dynamic Object? Кнопки R и F не реагируют.
Выбранный объект и контролируемый объект
Находится в левом нижнем углу. Выводит название выбранного объекта и контролируемого объекта. Выбор объекта осуществляется мышью. Для получения прямого контроля над объектом (обычно в целях проверки физики) нужно нажать Q и выбрать объект. Движение объекта осуществляется клавишами W, A, S, D. Для выхода из режима контроля нужно нажать Q и “кликнуть” на пустом пространстве. Индикатор также показывает расстояние до выбранного объекта в единицах Blender’a (эквивалент метра).
А как двигать вверх вниз объект со свойством Force Dynamic Object? Кнопки R и F не реагируют.
24 August 2016 14:06
Приветствую. Предлагаю добавить в метод time.animate() возможность указать пятым параметром форму кривой, по которой будет меняться значение в зависимости от времени. Так появится ещё одна фича в процедурном анимировании ![winking]()
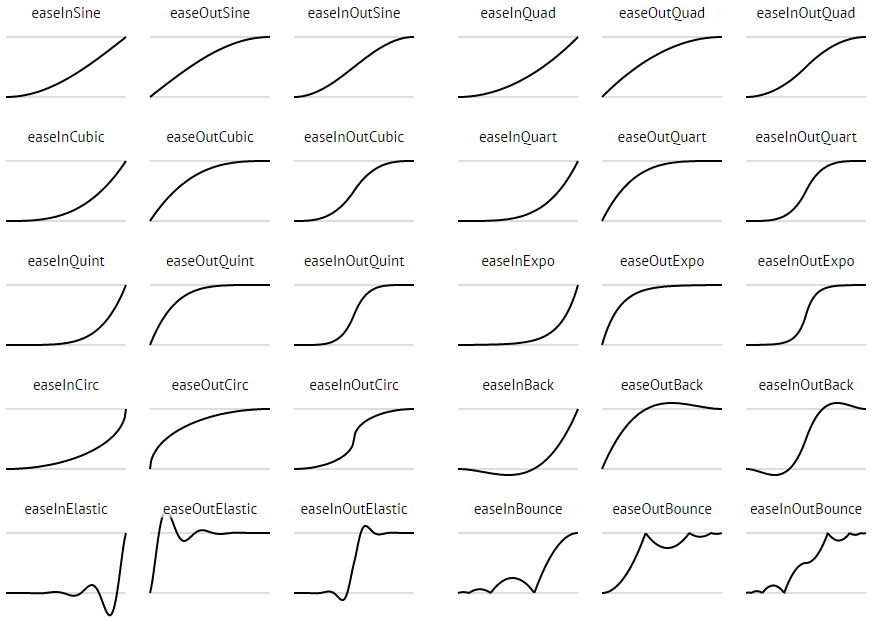
Тут нашёл наиболее популярные формы из библиотеки jquery ui
![]()
Формулы этих кривых рассказываются в этом файле на гитхабе.
P.S. Если захотите что нить своё, есть ещё простенький генератор на флеше.
Тут нашёл наиболее популярные формы из библиотеки jquery ui

Формулы этих кривых рассказываются в этом файле на гитхабе.
P.S. Если захотите что нить своё, есть ещё простенький генератор на флеше.
24 August 2016 13:45
По моему такой функционал ещё не завезли плееру. Когда то в предложениях по функционалу писал об этом… Но в своём приложении я тогда добился такого управления, но через API.
23 August 2016 22:33
Так, вы хотите просто перемещать объект без обработки физикой?
Рекомендую ознакомиться с этой статьёй, больше по сенсорам тут.
Могу помочь кодом, но прошу уточнить. Объект должен двигаться пока нажата клавиша или нажали один раз и объект плавно переместился на определённое расстояние?
Рекомендую ознакомиться с этой статьёй, больше по сенсорам тут.
Могу помочь кодом, но прошу уточнить. Объект должен двигаться пока нажата клавиша или нажали один раз и объект плавно переместился на определённое расстояние?
23 August 2016 22:21
У вас же glow плохо работает, как вы раньше говорили…
Куда уж проще. В примере без текстур и двумя нодами обошёлся![smiling-sunglasses]() .
.
Я вам blend файл скинул, попробуйте подцепить сами ноду glow.
Ко входу фактора подцепите выход из ноды b4w_smoothstep и протестируйте.
Куда уж проще. В примере без текстур и двумя нодами обошёлся
Я вам blend файл скинул, попробуйте подцепить сами ноду glow.
Ко входу фактора подцепите выход из ноды b4w_smoothstep и протестируйте.
23 August 2016 21:41
Альфой может быть почти любая графика при наложении методом add. Вот например в цветах в вертексе набросал черновую геометрию.
test_podsvet.html и blend файл test_podsvet.blend
P.S. Получился какой то мечь![smiling-eyes]()
![]()
К сожалению пока не сильно практиковался в вертексных цветах и как делать аккуратный овал вертексным цветом на углах не знаю…
Ещё вы можете использовать растровую маску (нарисовав её в гимпе например), если сильно зумить сцену не будите.
test_podsvet.html и blend файл test_podsvet.blend
P.S. Получился какой то мечь

К сожалению пока не сильно практиковался в вертексных цветах и как делать аккуратный овал вертексным цветом на углах не знаю…
Ещё вы можете использовать растровую маску (нарисовав её в гимпе например), если сильно зумить сцену не будите.
23 August 2016 21:14
Сделай геометрию с вертексными цветами. И придай форму какую хочешь)
23 August 2016 20:37
вроде все ок. только у меня там на циферблате есть меши которые не вровень с плоскостью..Плэйн можно поднять повыше, до уровня самой нижней стрелки к циферблату. Так как смотрим сверху эффекта "оторванного" освещения не должно происходить.
например ноды которые использованы в этом примере b4w_**** итдТут информация по ним
https://www.blend4web.com/doc/ru/node_materials.html#engine-specific-nodes
23 August 2016 06:26
А резрешение сторон текстуры входят в степень двойки?

